
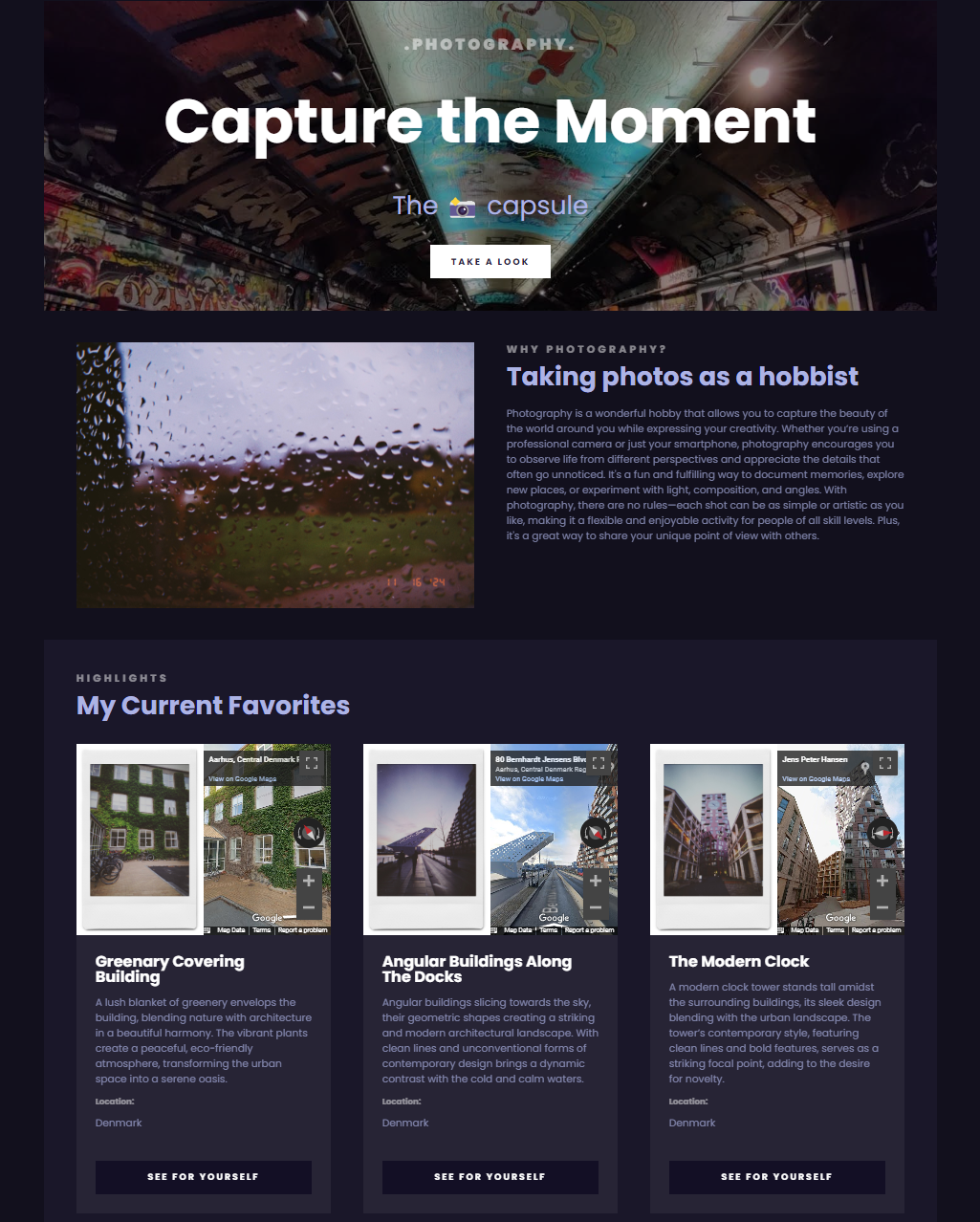
Photography Landing Page
I designed a simple landing page that demonstrates my responsive design skills. Using grids and media queries, the page adapts across screen sizes and devices. It showcases my photography, presenting my work in a visually engaging way while ensuring functionality on both desktop and mobile. This project helped me explore the balance between aesthetics and usability, ensuring an optimal user experience on any device.

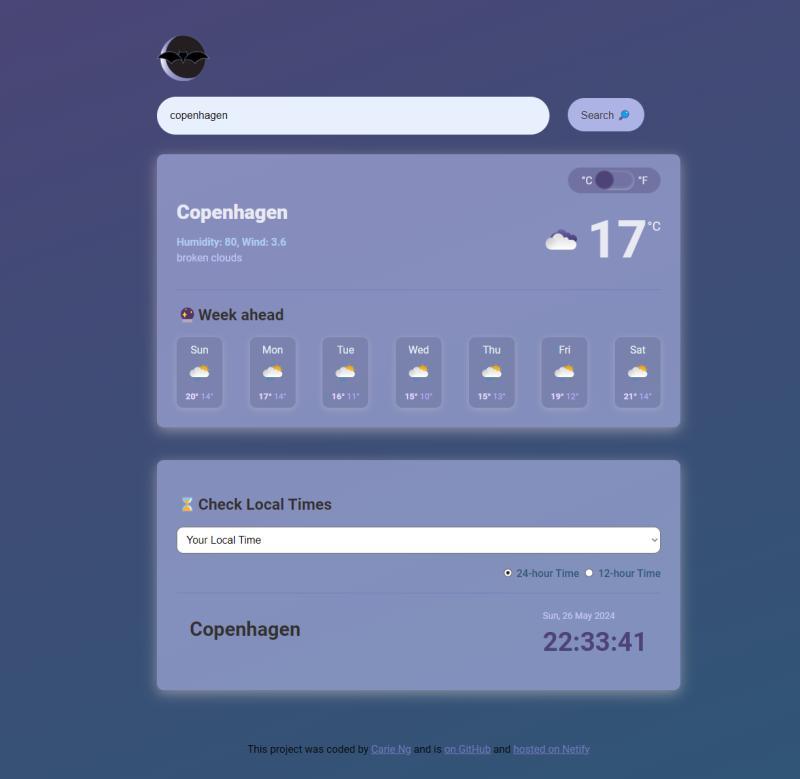
Weather + Clock
This is a web app developed as a final project using HTML, CSS, and Vanilla JavaScript. It is hosted on Netlify and utilizes SheCodes Weather API to fetch weather data. The app allows users to search for the weather conditions of any city in the world and provides current weather conditions and a 7-day forecast. I also incorporated time functionalities, such as live local time, toggle between 12-hour and 24-hour time format, and display of selected cities in different timezones.

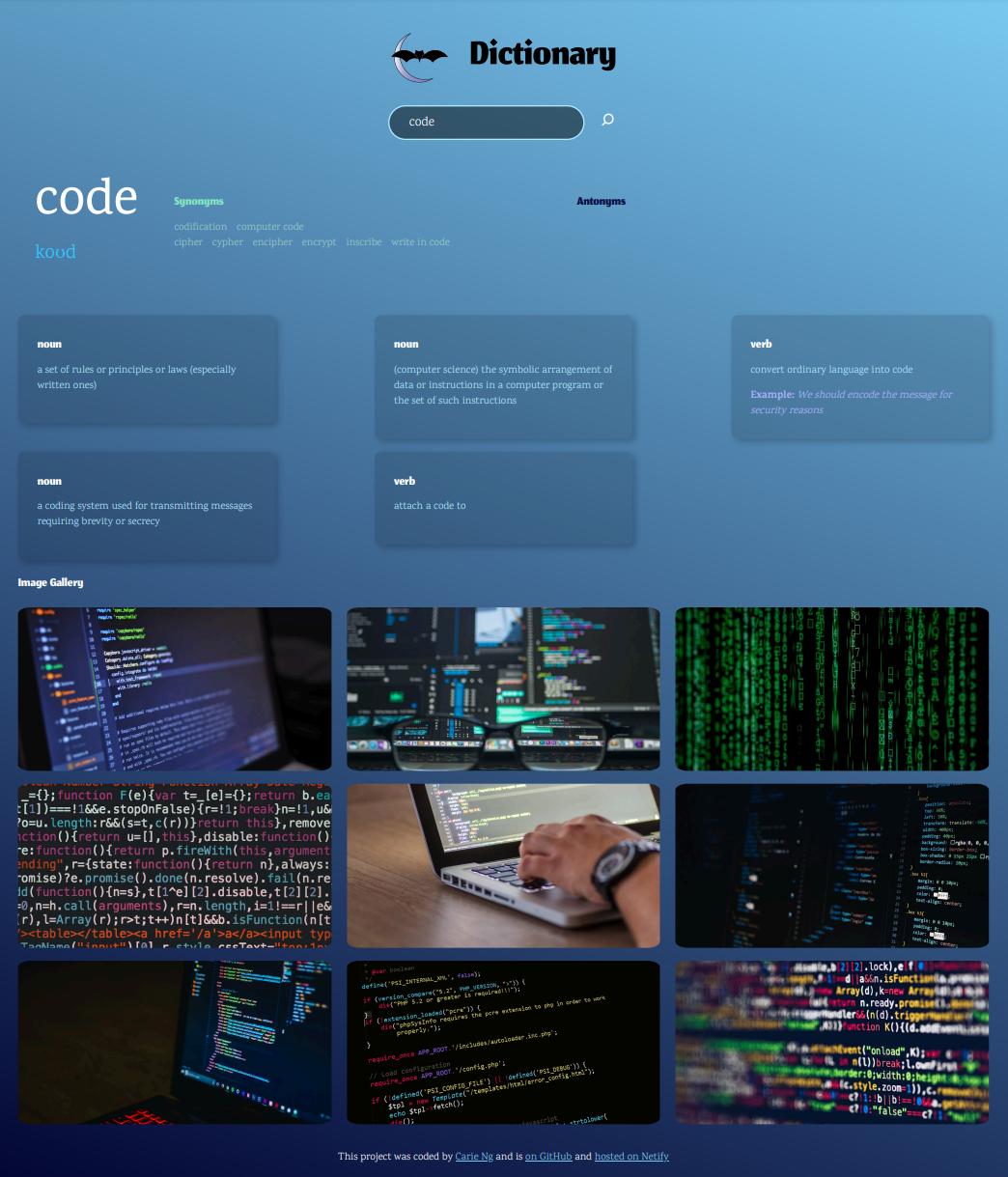
Dictionary
In order to expand my knowledge in grid-layout designs with text and images, I decided to create a dictionary app utilizing React. It is hosted on Netlify and utilizes SheCodes Images API and SheCodes Dictionary API. The app allows users to search for any word in English and provides word definitions, phonetics, synonyms, antonyms, and an image gallery.

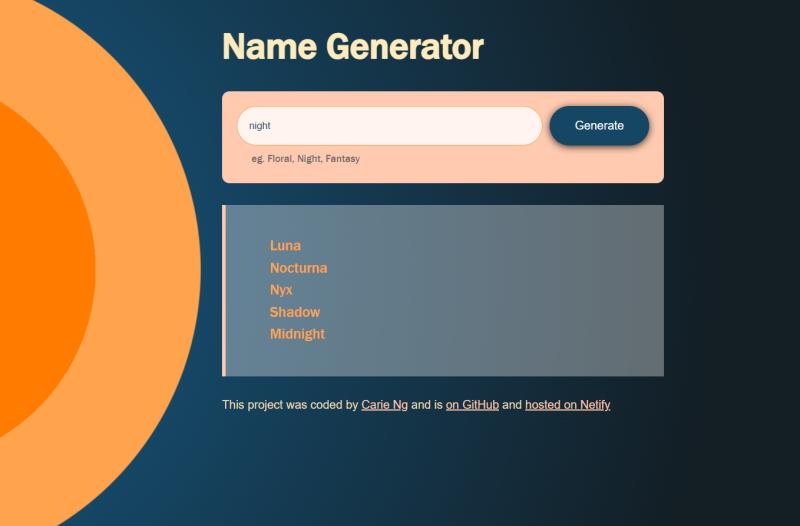
Name Generator
A simple name generator to explore the basics of creating a simple prompt, while discovering the complexity of tailoring an AI prompt and context to be as simple as possible for users to use. The solution is for users to only need to enter keywords, while the actual prompt and context for the AI is already instructed.