
Kanda
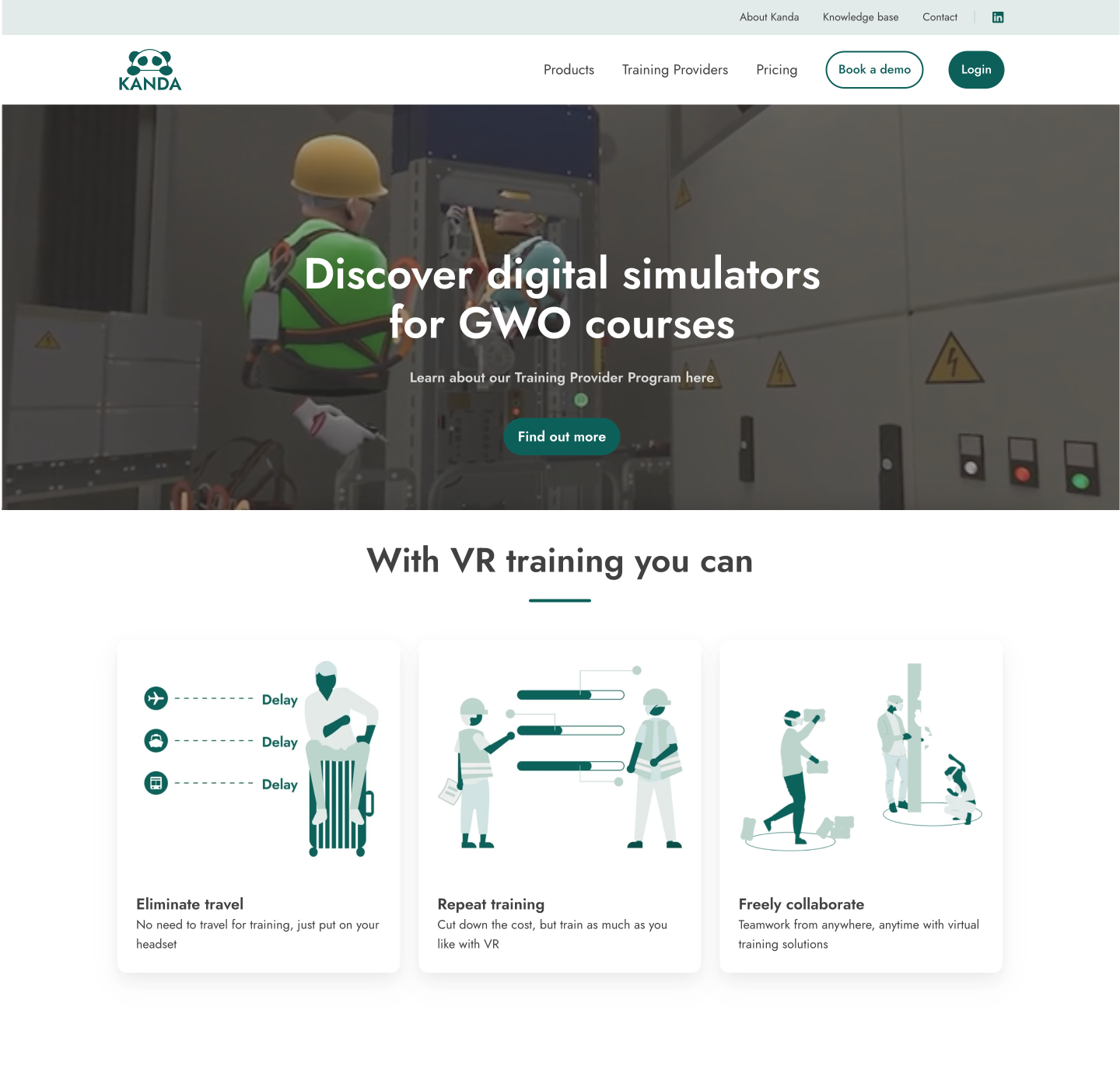
Safety training for wind turbines
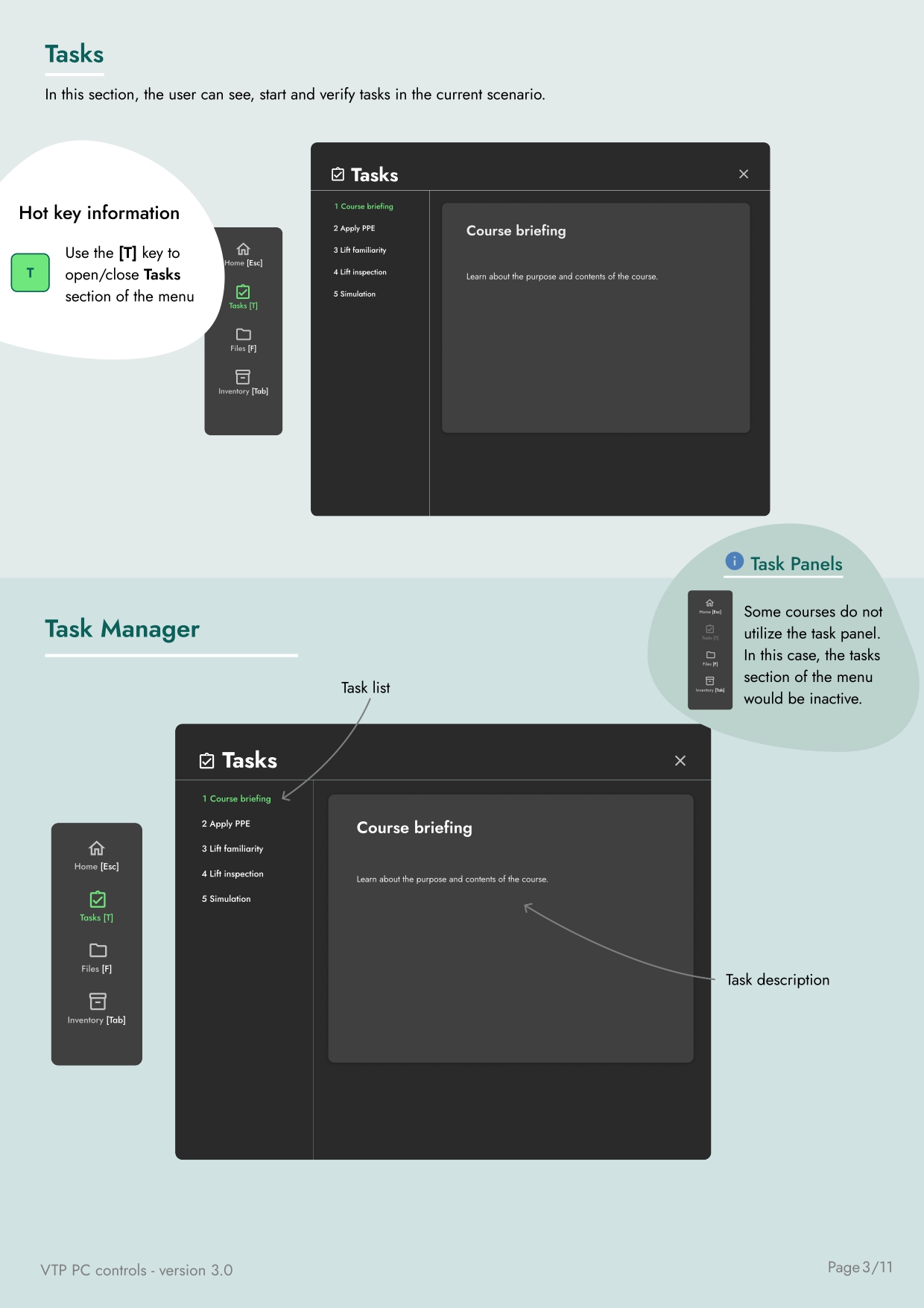
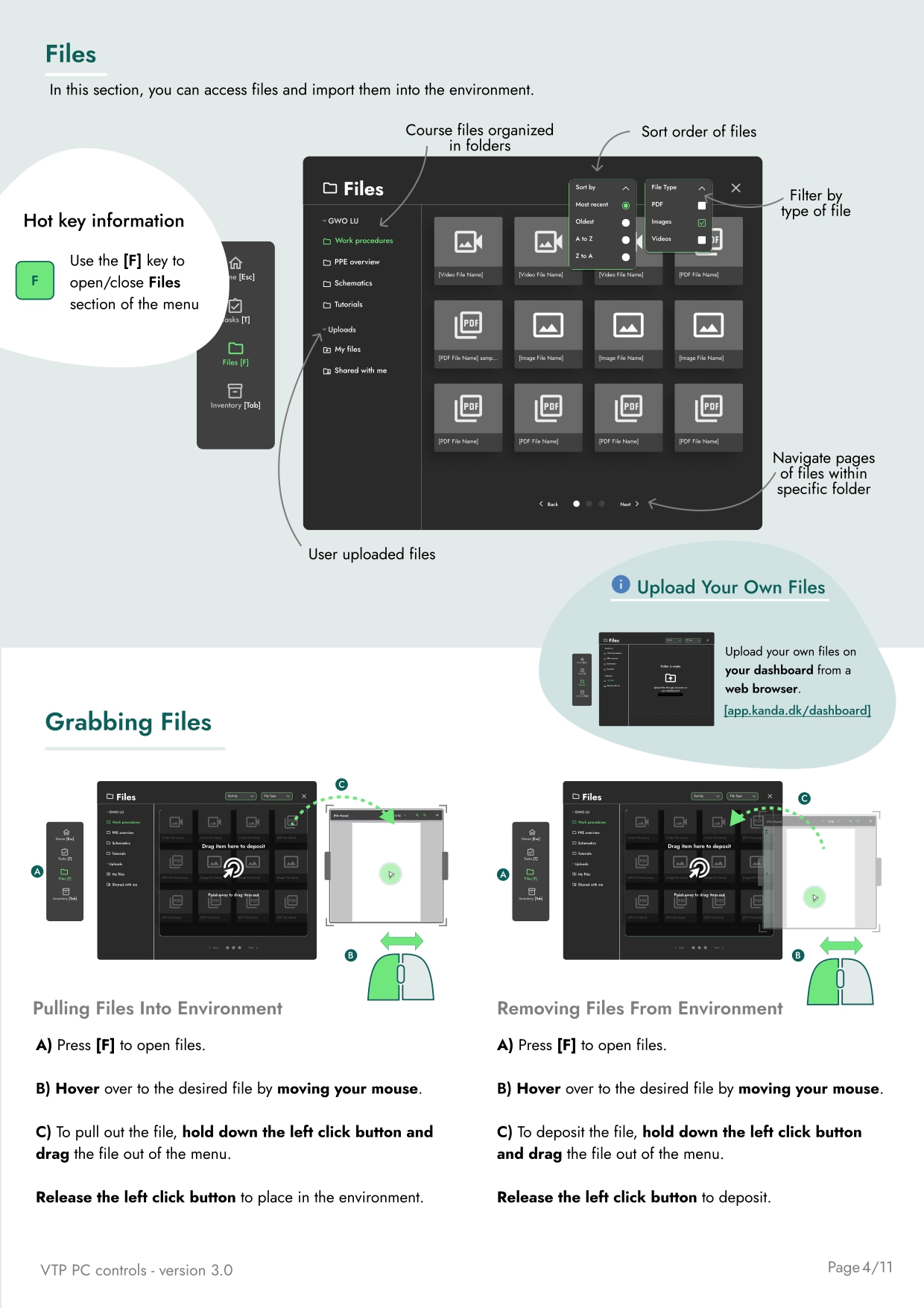
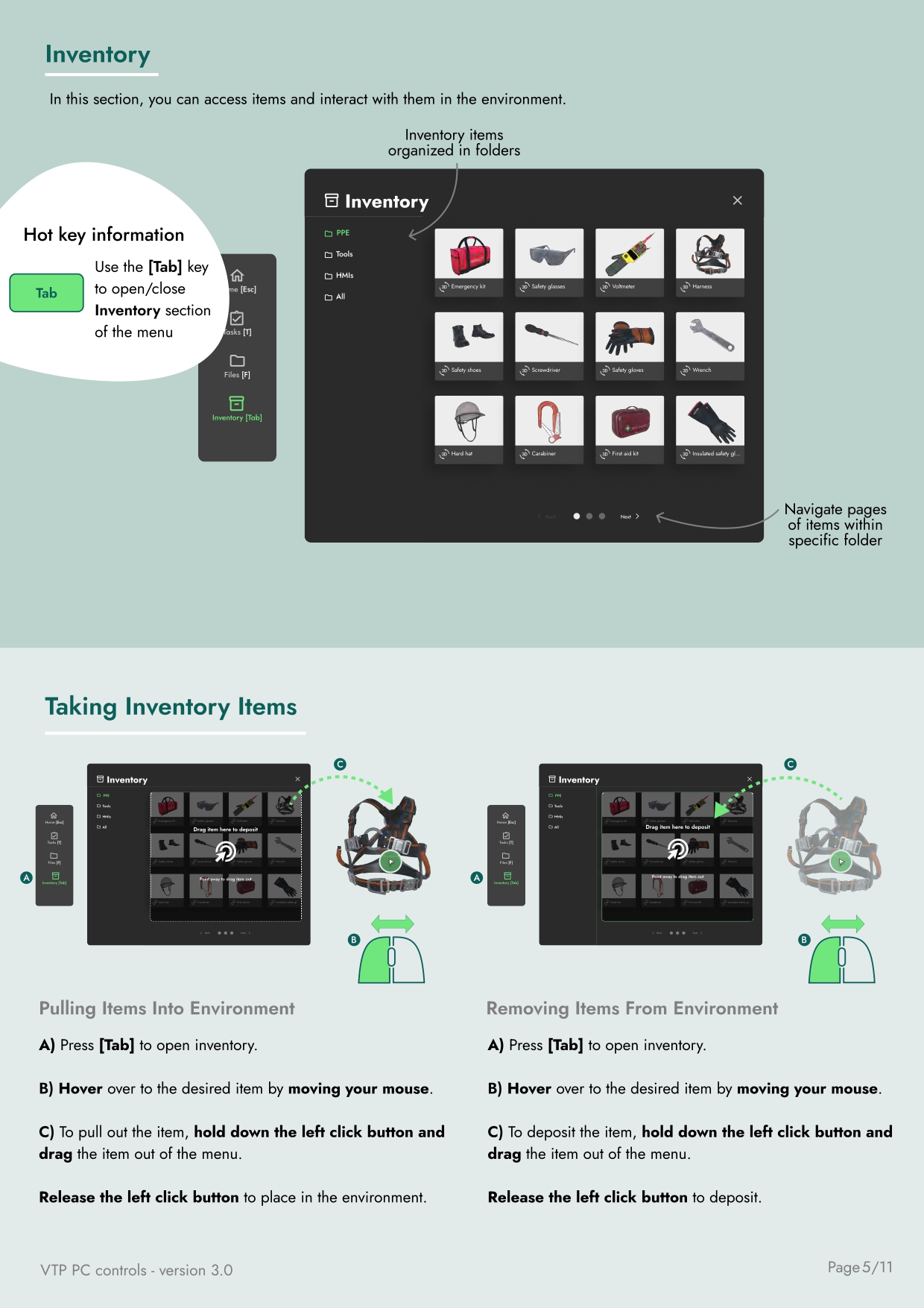
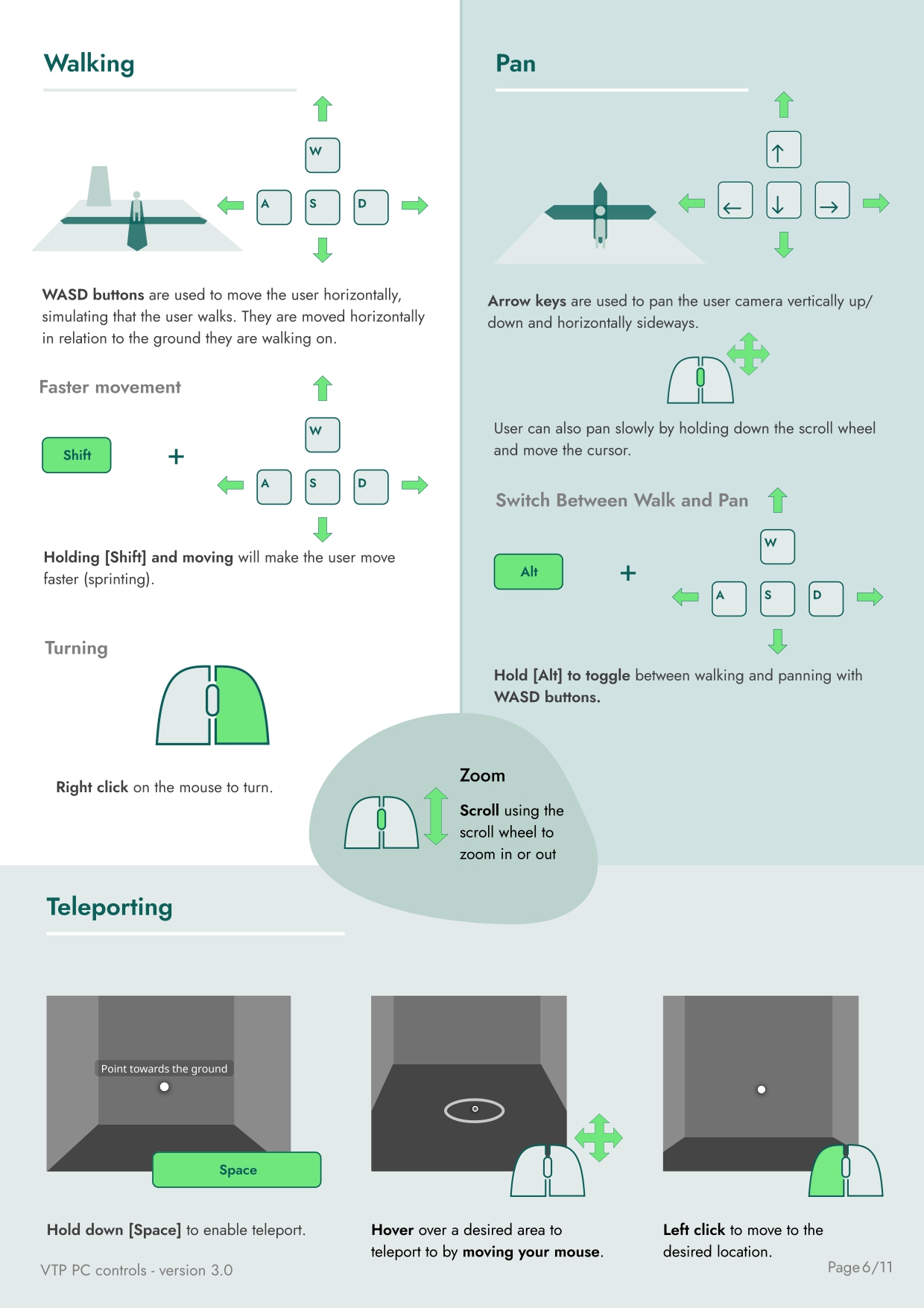
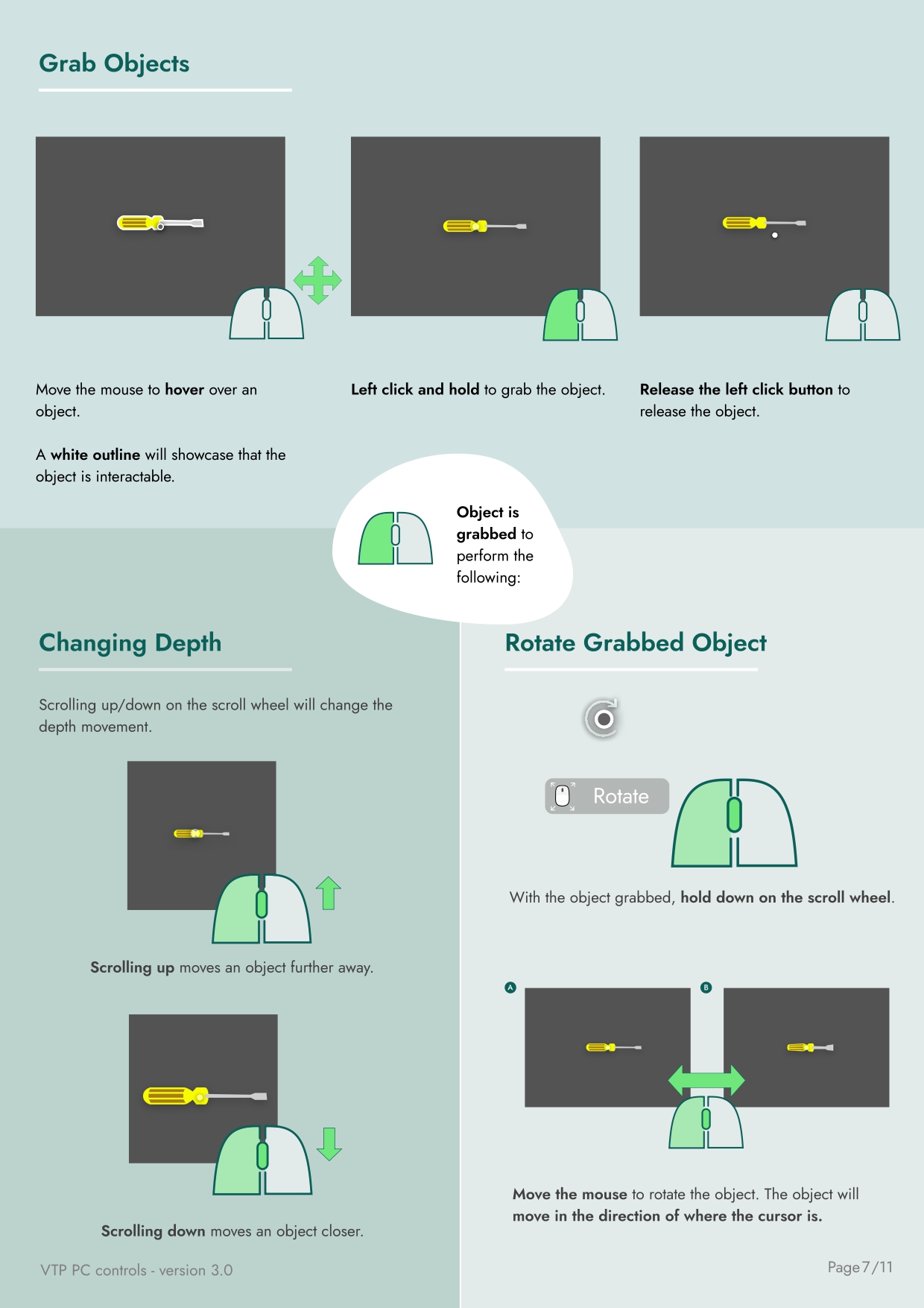
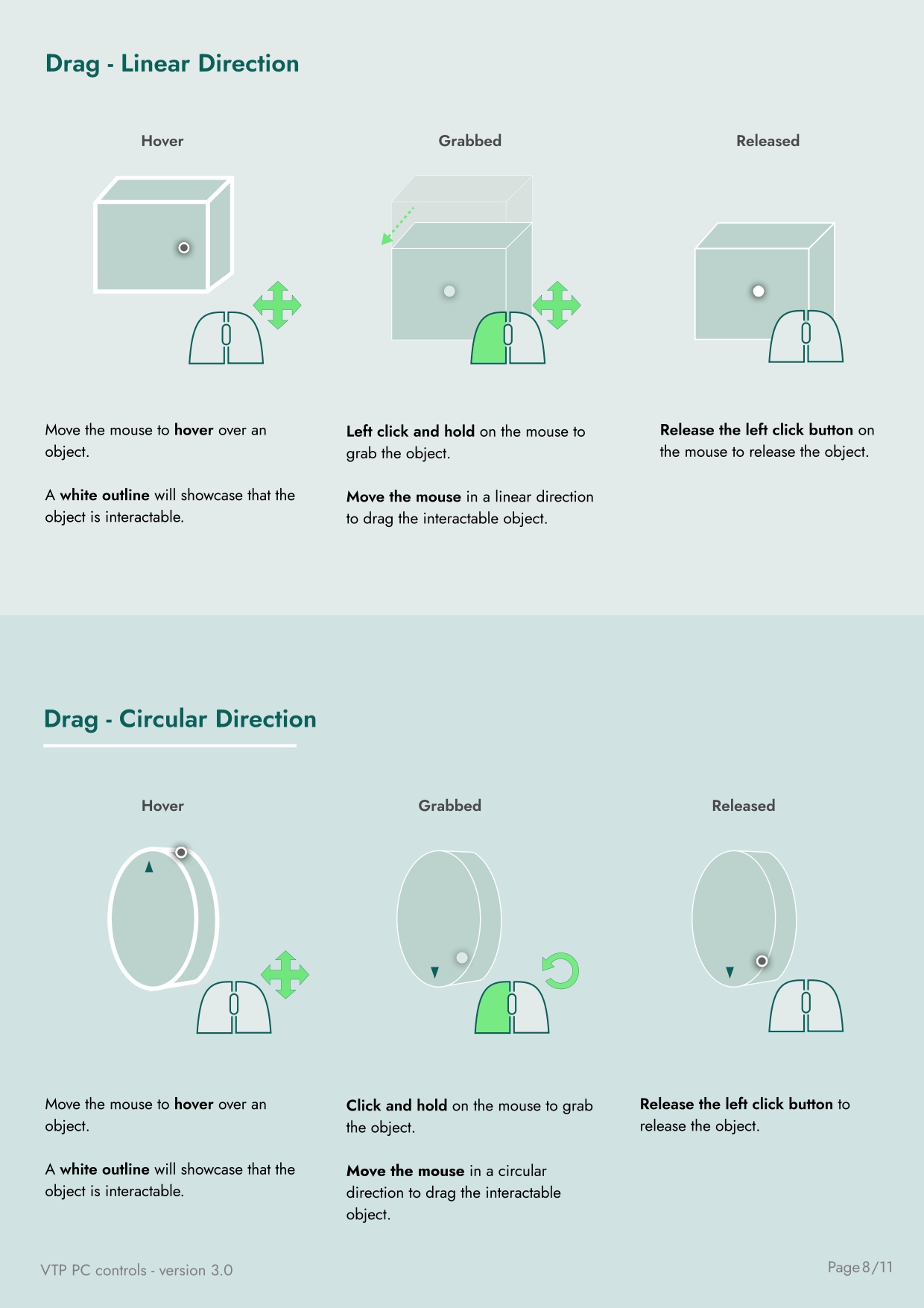
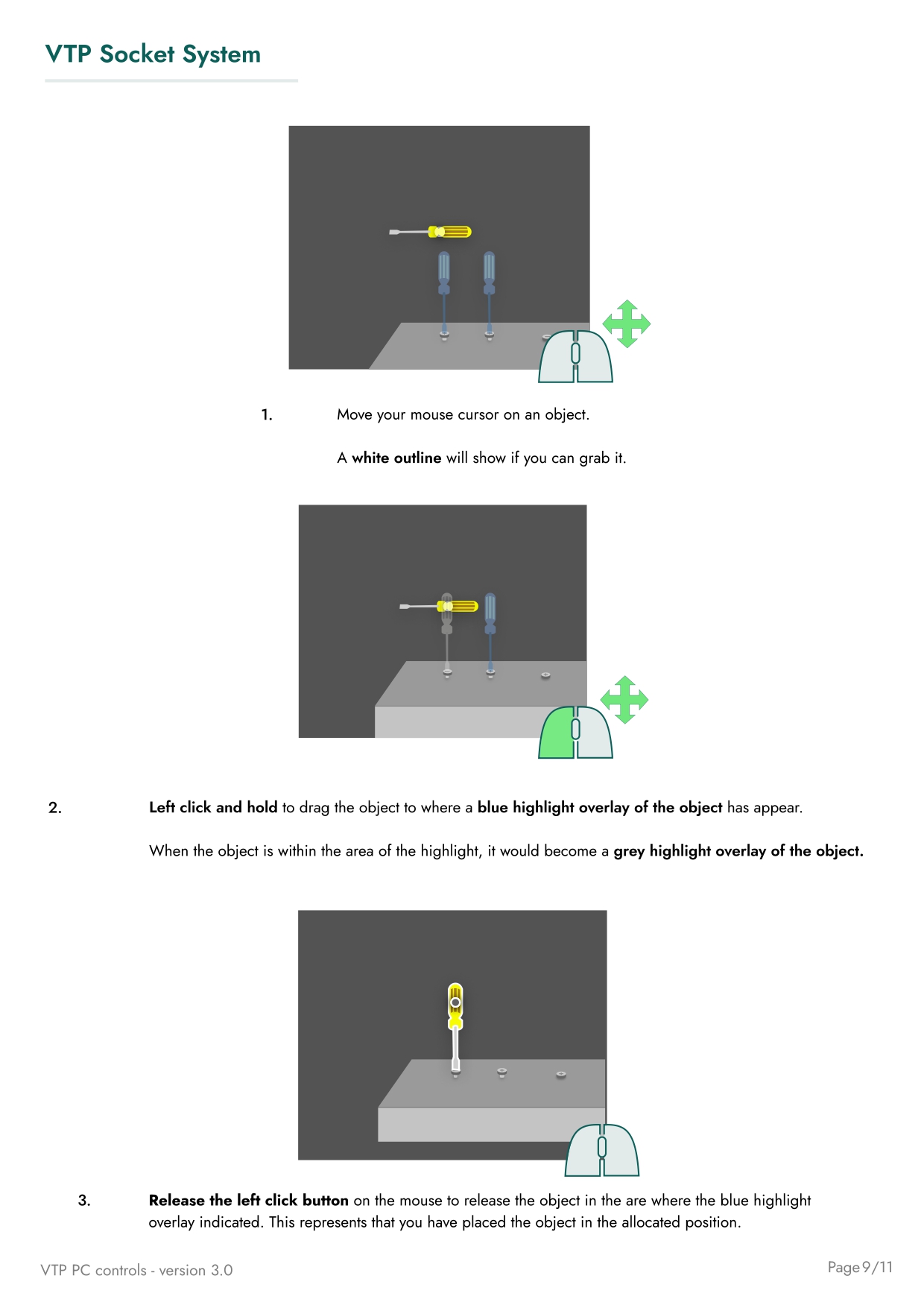
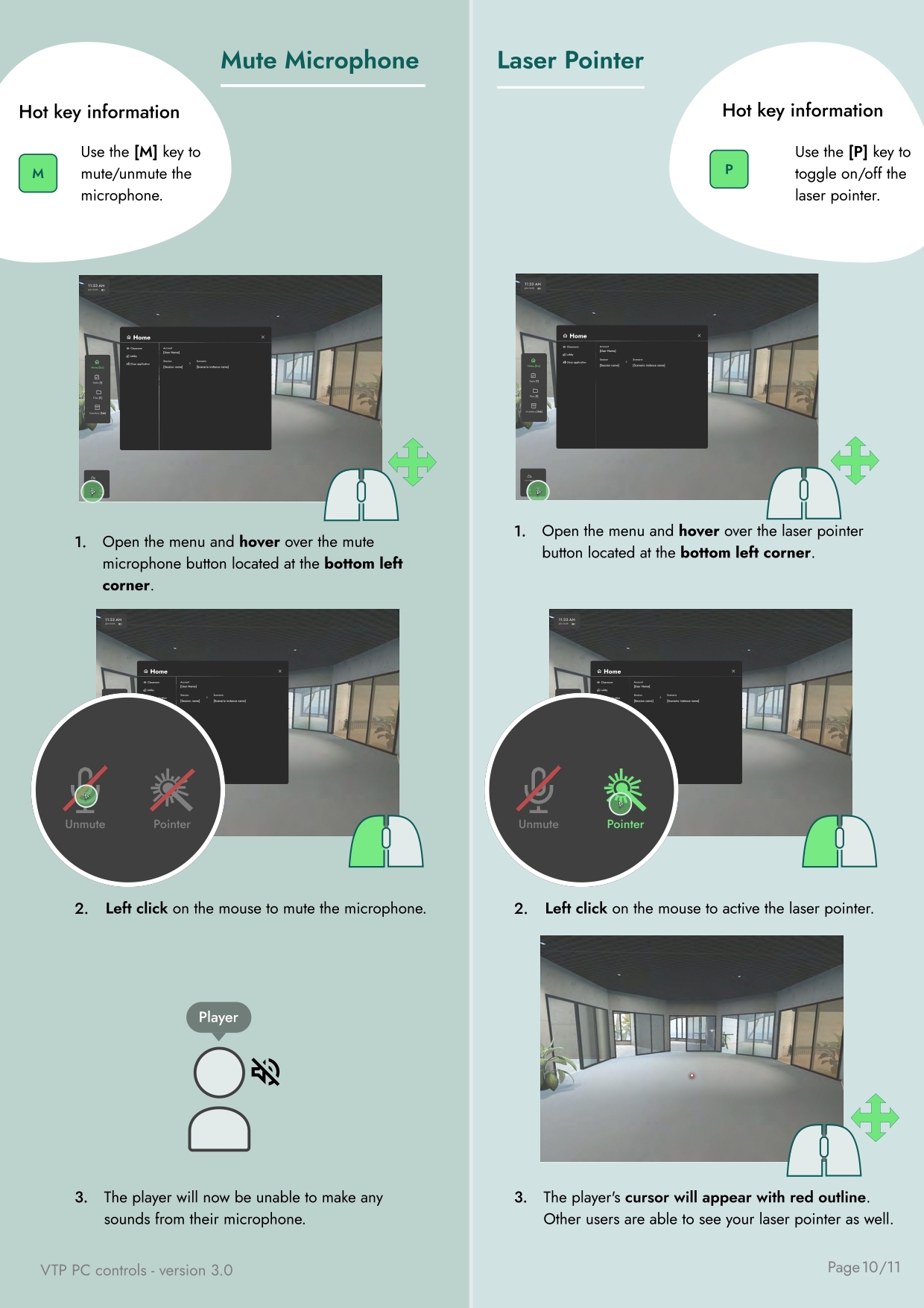
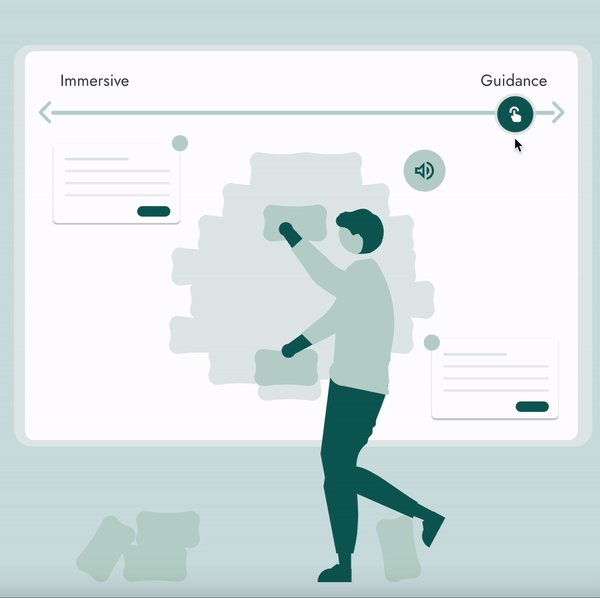
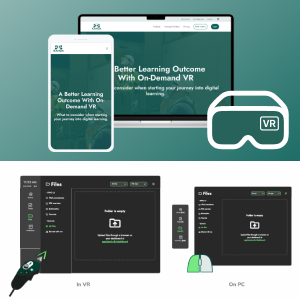
VR UI designs and marketing content
VR Simulators:
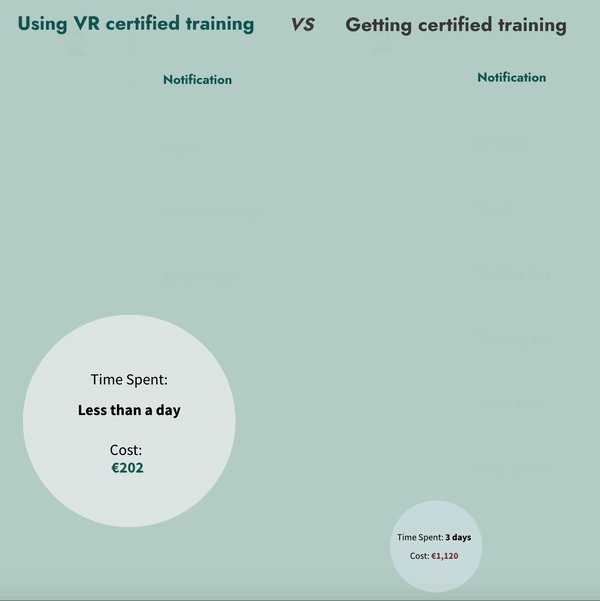
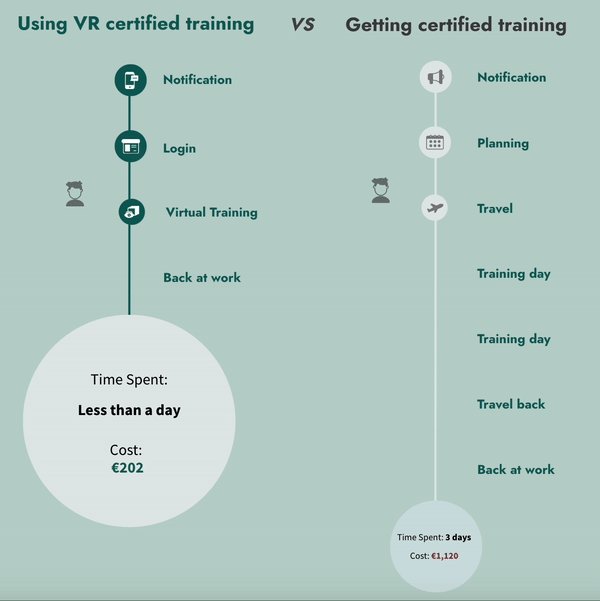
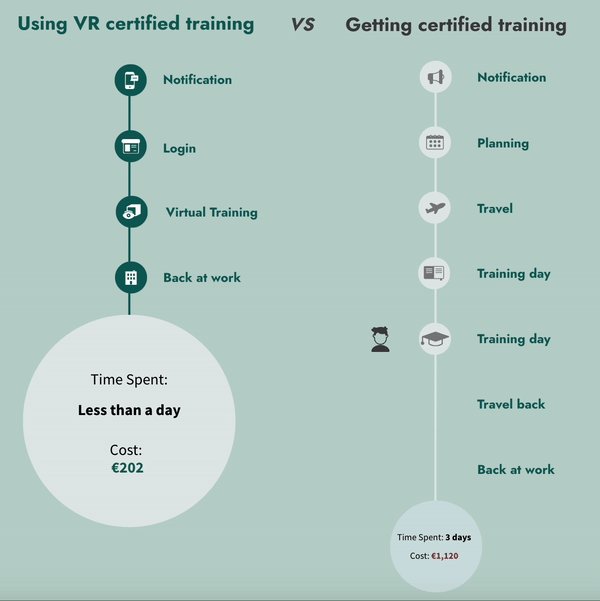
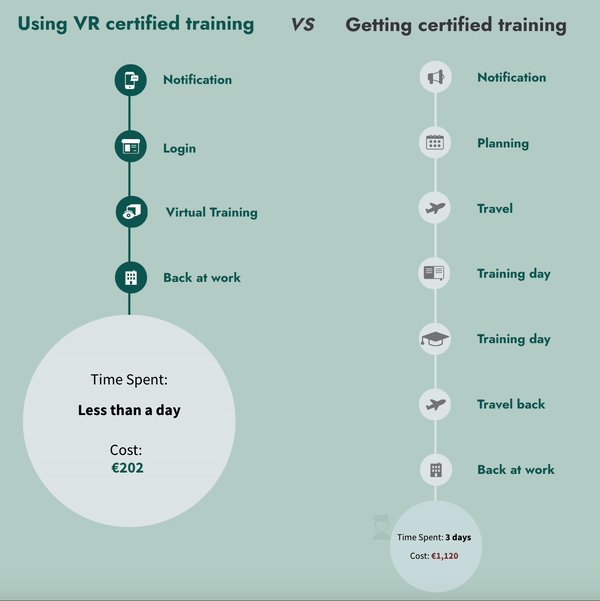
Using Virtual Reality to make certificate training in heavy industries collaborative, engaging, and cost-effective. Building digital simulators for complex industries and replacing outdated learning facilities and classrooms with digital training solutions. Easily accessible, highly affordable, and provided by a simple subscription model.
Responsibilities:
My focus was on UI/UX designs for various VR projects, aiding in the development of a cross-platform learning management system, as well as the marketing content (print, website, SoMe, etc.)
Focus Area:
UX research & design, UI design, graphic design, web design, video editing, motion graphics